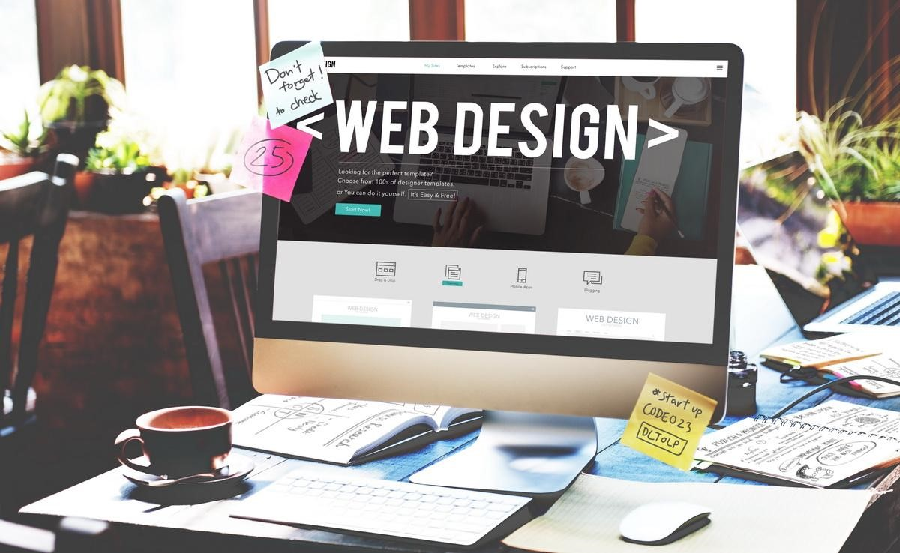
One of the very first things that website visitors will see is your website header. In fact, it can decide whether or not your branding will succeed or fail. Therefore, it is key that your team of website developers create a website header that impresses and excites users and as users do not always visit a website’s home page first, this website header needs to appear on all the pages.
Here are five simple tips for creating impressive website headers.
Use high-res imagery
By adding a high-resolution video, photo or some form of animation, you can wow your visitors from the start. The trick is to use the image with other elements such as a logo or call-to-action button or simply a heading. For example, you can include photos of your latest products or how your clients use your service.
Include navigation elements
Who said that your navigation and website header are two separate things? It does not matter if your website uses a full menu or simply a hamburger icon, your navigation can and should work with your website header. By including navigation elements in your website header, you can guide visitors on how to interact with your website design.
According to Walkerinfo customer experience will be more important than the actual product and its price in a few years. So, make sure that users find it effortless to interact with your website design. Therefore, make sure that you find out more about how to optimise your website for Internet users.
Make your header interactive
If you want to get users to engage with your website design, make sure that you add something that they can click on in your website header. Though, this does not mean that your design team can go crazy! Just one clickable element such as a “Contact Us” button or shopping cart icon will do just fine.
Use typography for emphasis
With the help of bold letters and oversized fonts, you can get your visitors to focus on the top of the page before they shift their attention to the rest of the content. Let the typography that is used on the home page be a bit more dramatic, while you use a simpler font for the other pages.
Use a layer
With the help of simple layering, you can combine all these different elements together. Layer the different objects so that the end result is simple, but there is still one main element that will offer some sort of visual focus and interest your visitors.
A website header is an important element for every single page – not just the home page. If you do not get it right the first time, rest assured that many revisions (and cups of coffees) are many times the order of the day to ensure that the different elements do work together seamlessly.
Why add just an image to that prominent space when you can communicate so much more? Do not rest until you find a design that communicates to your visitors what they can expect from the content of that page and which action they are required to take next.
Related Article: “The Importance Of User Behavior In Effective Web Design“